2019年的总结写的还是上学时的书桌。我之后搬到加州上班,疫情后又搬家一次。2020年底,如今写的是在家工作将近10个月之后的形态。
这次文章的结构会与上次不同,我不再单独拎出几个介绍,而会把重点放在整体架构以及协同合作上。
19年在介绍显示器的时候我写道:「显示器的关键在于拓展空间,完成某项工作时你同时能参考或者说操作的区块有多少,关键是数量。打个比方,如果回到前电子时代,就像做研究时面前可以摊出好几本书作为参考,甚至放在房间的不同的桌子上,你的思维会将它们内在关联起来,而不是只有一本大开本书。让我再选一次,我会买两块 24 寸的而不是一块大的。」
疫情以来,我对这个观点有了更多想法。光说显示器并不准确,我想强调的其实是屏幕(输出设备)数量以及他们的各自分工。今年上半年,我在How to take smart notes,方法及工具 再次强调了多块屏幕的作用(模拟平摊笔记)。在此基础上更进一步,重复的同功能物品有其价值。两台电脑,两部手机,两块平板,做不同的事情。各司其职而不是all-in-one。一台平板看书,那另外一台来做笔记,这直接模仿了书和笔记本本身,比同一台设备的多窗口更自然。
让一件东西一次只做一件事。这似乎是反潮流的:

Evaluation of desk
但我仍是想强调,「瑞士军刀」在出行的时候是有意义的,但是在居家环境中,它反而是奇怪且反效率的。疫情的居家办公让一切重新回到了一张桌子上面,我们不用考虑通勤、旅游、出差甚至出门去星巴克上个网携带哪些工具。但是回到一张桌子前,如果一切还是在一个盒子里,那么我们精神上就很难把那么多事体分开来。虽说各个系统都有窗口管理工具,软件切换工具,但是窗口与窗口、软件与软件的边界仍然是虚拟的。设备之间的有意识切换能把人的思维从发散切换到集中,触碰实体将人的思绪从虚拟拉回现实。
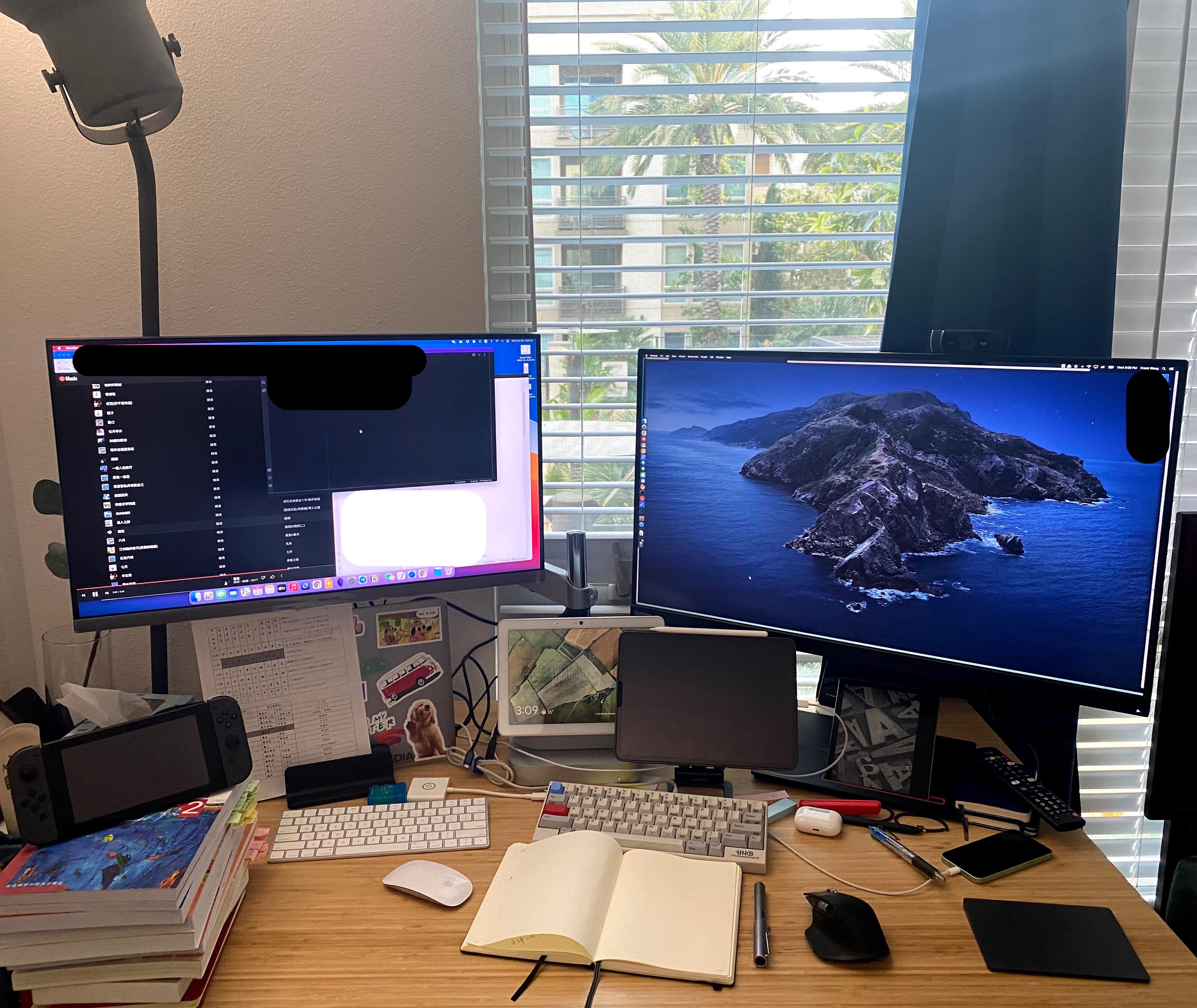
有意无意之间我一直在践行这一策略,加上多年来我管不住买电子产品的手,等我反应过来的时候,实际上我已经收集了不少产品。居家办公之后,我终于能好好将他们铺展开来:
- 2 * Monitors
- Samsung 4k 27寸。主要用于个人电脑
- Lenovo 4k 32寸。主要用于工作电脑(这台显示器是公司发的)
- 他们都连接着第三台电脑,且第一台显示器有画中画功能,即同时显示两个输入源,允许|1:2|+|2|这种组合,工作时我会把个人电脑放在最左边的半屏,剩下的一块半处理工作。
- 3 * Computers
- M1 Mac Mini,个人设备
- Macbook 2019 15寸,公司把我配给了它——“入职以后,公司给每位员工发了一台电脑,表面上看是每个人拥有了一台电脑,其实是给每台电脑配了一个人”
- Google Pixel slate - ChromeOS
- 2 * Tablet
- iPad Pro:做笔记,视频消费,读书
- Kindle:读书
- 3 * Keyboards
- Magic keyboard
- HHKB,一直连在Dock上,由Dock来决定终点
- Microsoft Foldable Keyboard,连接iPad作为备用键盘
- 3 * Mouses
- Magic Trackpad
- Magic Mouse
- Logitech MX3,同时蓝牙连接两台电脑,可以自由切换
- 2 * Smart home devices
- Google Nest Hub Max:公司开会(Max有摄像头),播放音乐,播放电台,设置闹钟
- Google Nest Audio:播放音乐补充
- 3 * phones
- iPhone 11 Pro Max:所有社交应用和一些「用时方恨少但平时不会用到」的软件
- iPhone 12 Mini:必不可缺的应用,工具型应用,音乐应用,播客应用,更像是曾经的iPod。Mini到手之后我决定「有了新手机之后我并不打算把原来的东西都转移过来,而是彻底用了一个新的Apple ID,相当于这个机子就是一台全新的iPhone了,和我过去用手机的习惯和方式完全无关。我准备做一些实验,将这台手机作为纯工具(Tool)来用,听音乐播客,看新闻,做笔记,不必要的APP一概不装,能用网页解决就用网页。好在iOS14支持了直接使用Chrome的钥匙串,一切都可以在浏览器里解决,尽量不用平台限定的功能。」
- Pixel 4 XL:工作手机
- 1 * TV
- 工作台之外的影音设备,投屏,游戏
- 1 * Game console
- Nintendo Switch:我基本上是个不玩游戏的人,目前我只玩动森
整套系统的关键在于多套自由切换的键鼠,在这种环境里其实主机本身只作为计算设备后台,决定性因素是:输出(屏幕),输入(键鼠)。将他们设置好之后,选择键鼠就是选择了内容。

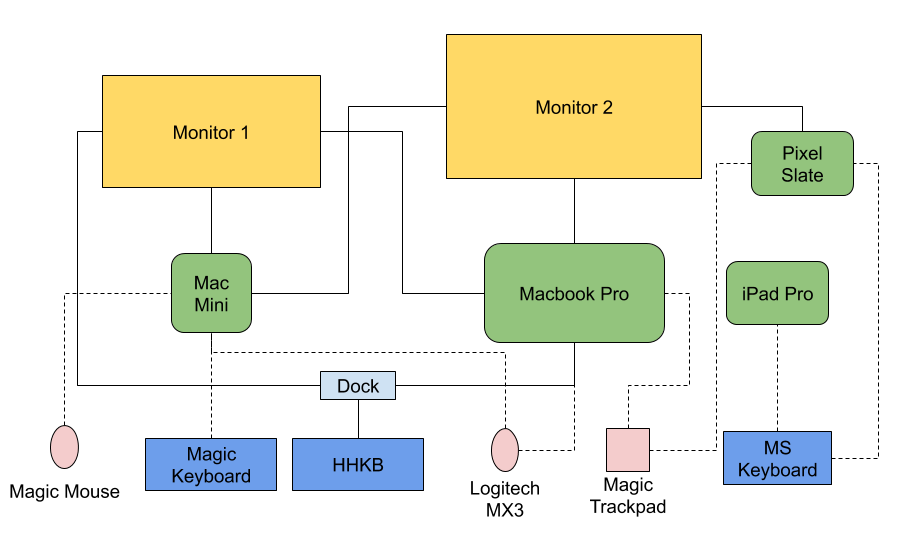
抽象的连接图
在这样的设置之下其实有两条隐线,彼此交织:
- 多个同功能设备,冗余创造余裕
- 多功能设备重新拆解成多个单一功能设备
比如,多台手机,他们的定位不同,就创造了不同的场景。多个键鼠输入设备,相对于一套可以切换连接源键鼠,好处是你多线程操作不同设备,而不是一定等着蓝牙切换到另外一台。
而把游戏拆分到console,把音乐播客拆分到智能音箱,把读书拆分到Kindle,则是第二点的体现。这里不止有电子设备之间的功能转移,还有电子设备向非电子设备的「回迁」。这里很重要的一点包括阅读和笔记重回实体,我的桌上散落着不少笔记本,笔以及实体书。
目前这套系统其实还没有完全达成不同任务在不同设备上运行的目的。但在「躲进小楼成一统,管他春夏与秋冬」的情况下,它较好地处理了工作和个人生活的关系,明确划出了界限且两者之间的切换也比较自然。在下半年经历了工作介入过多导致的一段混乱的生活之后,我拒绝在个人手机或者个人电脑上装公司相关的软件,反过来也是一样。
最后提一下,这似乎是站在了当下时兴的「断舍离」、「极简主义」潮流的反面,也容易被人批评为「消费主义」。而我恰恰认为本文所提出的方向和他们并不相逆:
- 「极简主义」:如他们经常在播客结尾所说的:”love people, use things, becasue the opposite never works”。我们引入更多设备并不是我们对物品本身上瘾,而是我们认可它的使用价值。
- 「断舍离」:”Does this spark joy?”。Yes,买来的东西是在用的,不是一时冲动买来任着积灰的,一个良好的适合自己的工作系统比任何事情都能Spark Joy。
- 「消费主义」:尽量买二手,即使是老设备也没关系,毕竟我们要的已经不是一个万能的工具了,而且是能在某一方面施展功用的设备。与其买一个高大全的单一设备,这一笔钱可以用来买两三个二手设备。这个Youtuber的桌面对我很有启发。多个屏幕,多个键盘,且大部分是二手,一方面人家追求古早设备,另一方面单一功能也只需要性能一般的设备,比如那个放着Discord的笔记本。
归根结底,我们再三讨论如何布置桌面,所谓的潮流,所谓的方法论,最后都落在了实际创造内容的工作流程里,或者说桌面的布置,设备的联系,都只是工作流程的外在体现。这一切的真正目的是让整个系统流动起来,同时这个系统中「你」又是绝对的核心。一切就变得很简单:「我想做什么?为了做到我需要什么工具?这个工具影响我做到某事的效率,我升级它,或者改变它在目前系统中的互动方式,是否能得到更好的结果?」